
Configurazione Mozilla Thunderbird
ATTENZIONE
A partire da Gennaio 2018, dopo un aggiornamento importante di sicurezza, sono cambiati i parametri di configurazione dei client di posta elettronica. A seguire i nuovi parametri:
Porta POP3: 995
Porta IMAP: 993 (Cartella principale IMAP: INBOX)
Porta SMTP: 465
Nome utente: Il tuo indirizzo e-mail completo. Ad esempio: [email protected]
Indirizzo server in entrata (POP3/IMAP): mail.example.it
Indirizzo server in uscita: mail.example.it
Tipo di sicurezza: SSL/TLS
Metodo di autenticazione: Password cifrata
Procediamo alla configurazione del client di posta elettronica Mozilla Thunderbird, liberamente scaricabile al seguenti indirizzo https://www.mozilla.org/it/thunderbird/. Strumento gratuito molto valido con la possibilità di integrare diversi componenti aggiuntivi con lo scopo di facilitare la gestione delle Email (es: Import/Export, Backup ecc…).
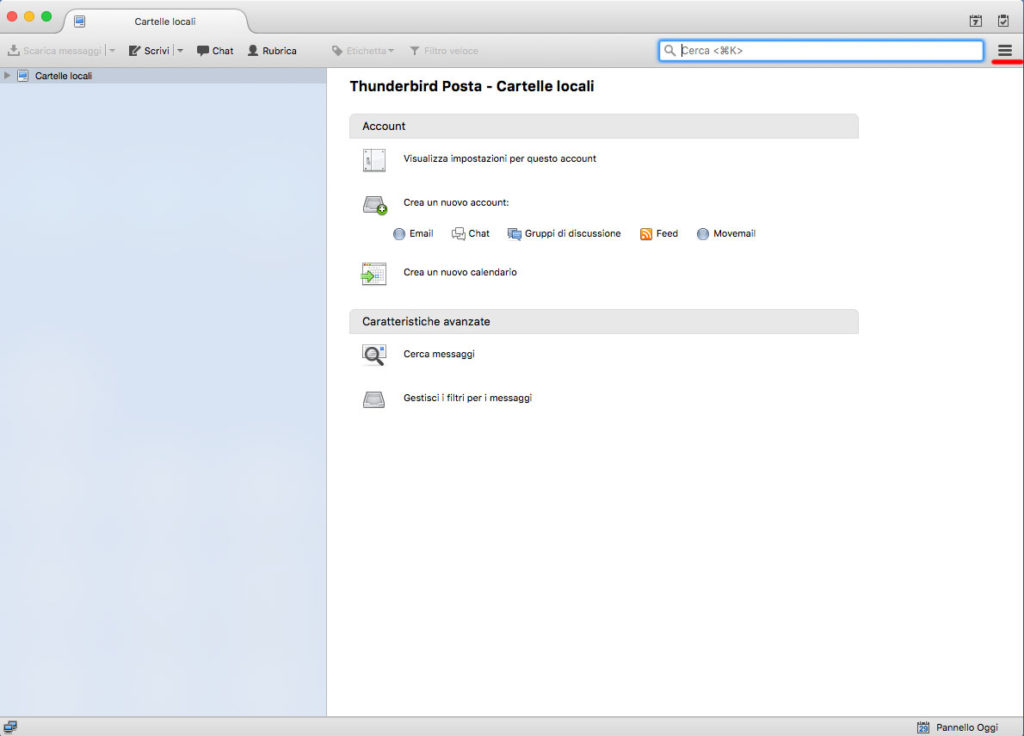
- Aprire il client Mozilla Thunderbird.
- Fai click sul pulsante formato da 3 linee orizontali poste in alto a destra.
(clicca sull’immagine per ingrandirla)
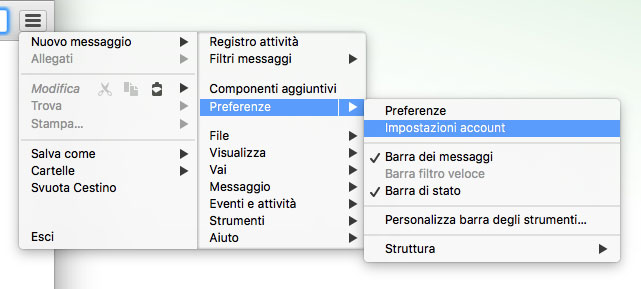
- Seleziona Preferenze -> Impostazione Account.
(clicca sull’immagine per ingrandirla)
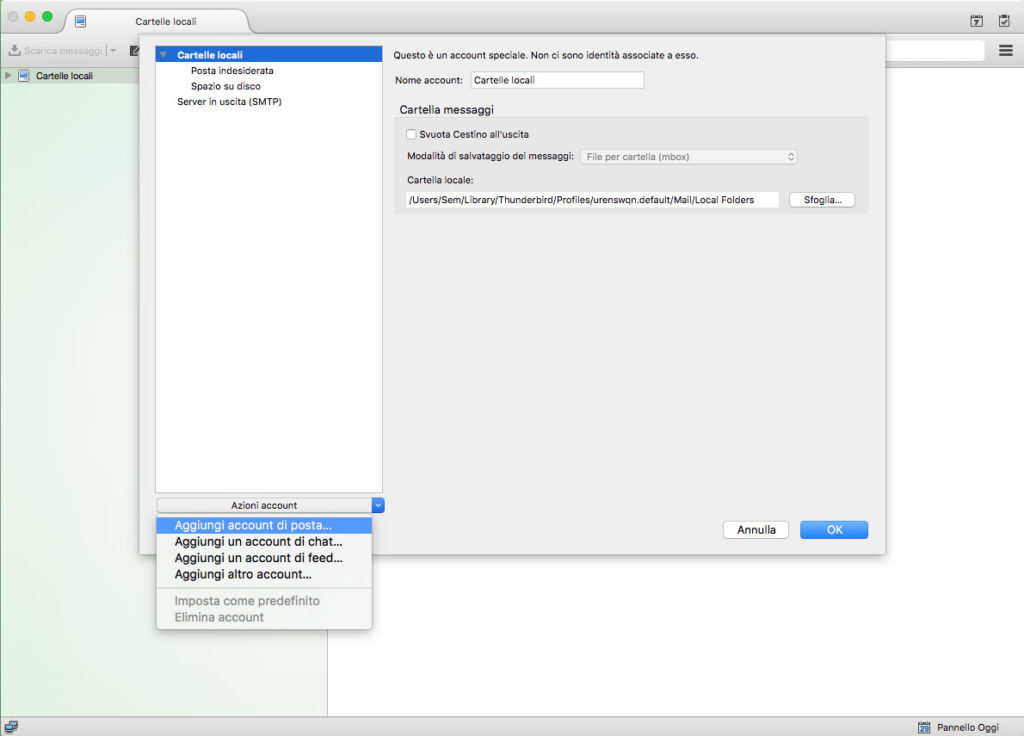
- Si aprirà una maschera con il riepilogo di tutti gli account configurati (qualora siano presenti).
Selezionare nel menu a tendina (Azioni Account) la voce “Aggiungi un account di posta…”(clicca sull’immagine per ingrandirla)
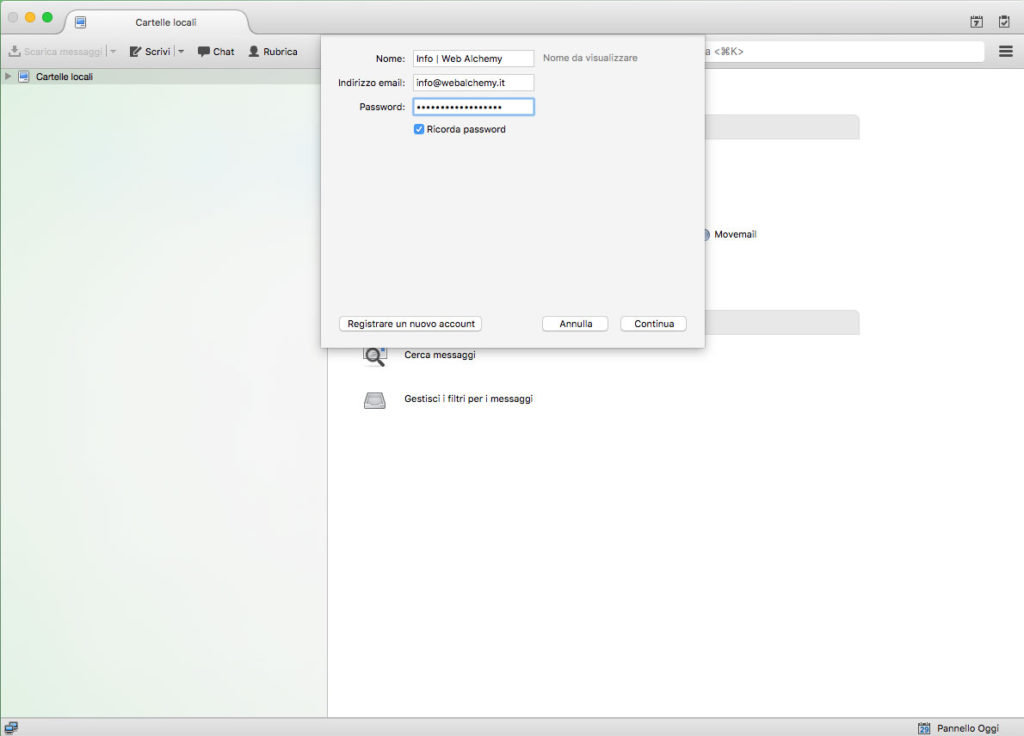
- Inserire le seguenti informazioni e premere il tasto continua:
- Il tuo nome, nel modo in cui desideri che venga visualizzato nei messaggi inviati.
- Il tuo indirizzo email e la tua password.
(clicca sull’immagine per ingrandirla)
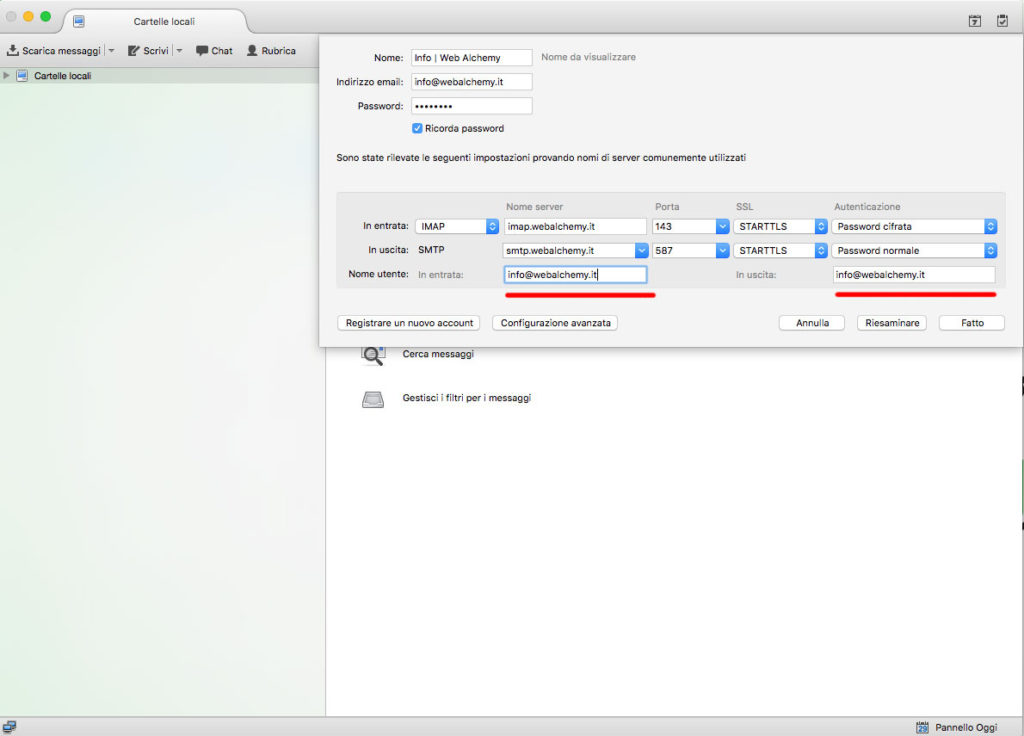
- Fai click su Configurazione Avanzata e controlla le impostazioni compilate in modo automatico.
Qualora non sia successo, sostituire i valori dal campo “Nome Server” con il nome del proprio dominio (es: www.pippo.com -> imap.pippo.it / smtp.pippo.it) e nel nome utente inserire l’indirizzo di posta completo.(clicca sull’immagine per ingrandirla)
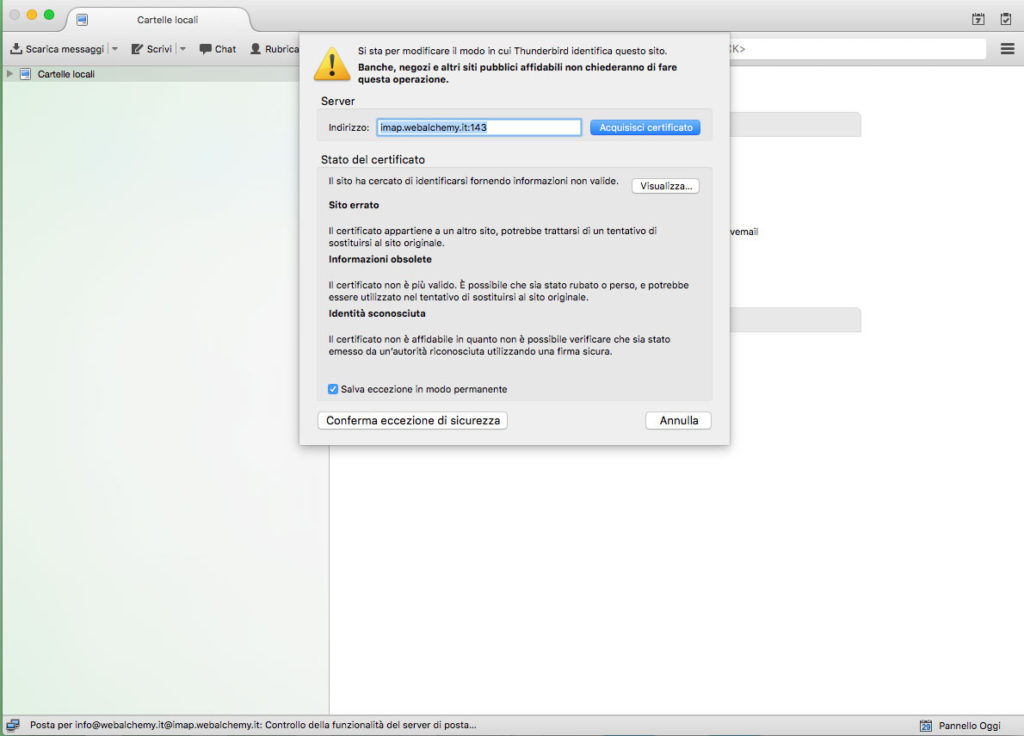
- Fai click sul pulsante Conferma di eccezione di sicurezza avendo l’accortezza di mantenere spuntata la voce Salva eccezione in modo permanente”.
(clicca sull’immagine per ingrandirla)
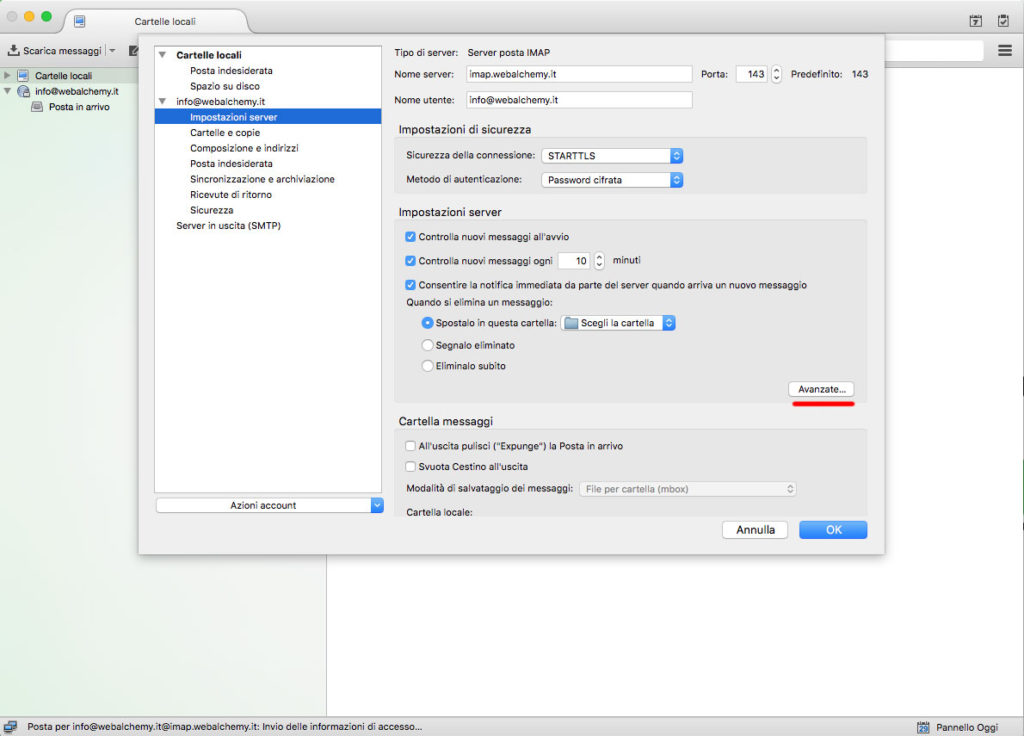
- Alla fine della procedura, se il tutto è andato a buon fine, si ripresenta la schermata del punto 3.
Fai click sulla voce Impostazioni server -> Avanzate nella sezione dedicata all’account di posta appena creato.(clicca sull’immagine per ingrandirla)
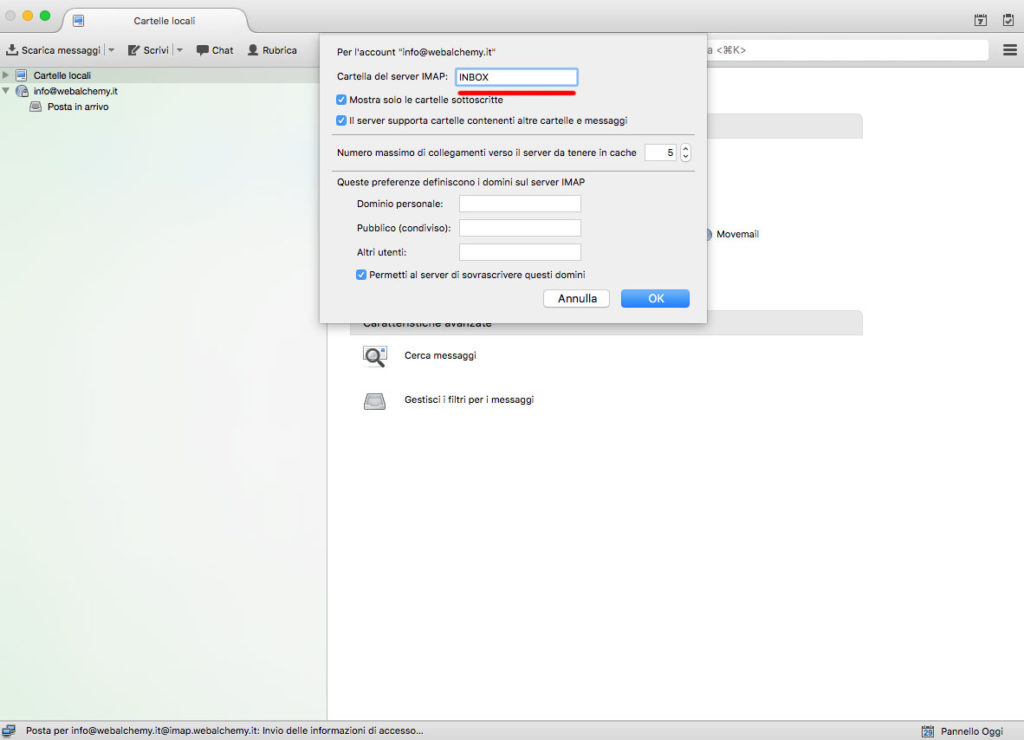
- Nel casella “Cartella del server IMAP” scrivere tutto in maiuscolo INBOX
(clicca sull’immagine per ingrandirla)
- Eseguire il primo invio di email come test di prova.
Potrebbe generare un errore e richiedere la Conferma di eccezione di sicurezza. Al successivo tentativo di invio l’errore dovrebbe sparire.(clicca sull’immagine per ingrandirla)
Configurazioni alternative
Nel caso la configurazione automatica restituisce degli errori o genera problemi, riprovare usando i seguenti dati alternativi
Porta POP3: 110
Porta IMAP: 143
Porta SMTP: 25
Nome utente: Il tuo indirizzo e-mail completo. Ad esempio: [email protected].
Indirizzo server in entrata (POP3/IMAP): mail.example.com
Indirizzo server in uscita: mail.example.com